Menggambar Poligon Beraturan
Poligon beraturan adalah bangun segi banyak yang memiliki bentuk yang teratur, misalnya segitiga, segiempat, segilima, dst. Dengan menambahkan inset, kita bisa membuat poligon yang berbentuk bintang segitiga, segilima, segidelapan, dst.
Menggambar poligon beraturan tidak jauh berbeda dengan menggambar objek segiempat (rectangle) atau lingkaran (oval). Bedanya, method add pada objek polygons membutuhkan 3 buah parameter, yaitu layer, banyak sisi, dan inset. Untk lebih jelasnya perhatikan contoh di bawah ini.
1 2 3 4 5 6 7 8 9 | |
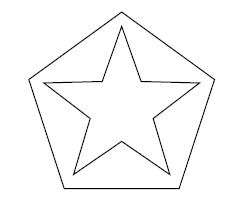
Kode pada baris 5 akan menghasilkan poligon dengan jumlah sisi = 5 dan inset = 0. Sedangkan baris 8 menghasilkan poligon dengan jumlah sisi 5 dan inset sebesar 50%.
Sama halnya dengan objek lingkaran, nilai pada properti visibleBounds adalah posisi segiempat yang merupakan bounding box untuk objek poligon.
Script di atas akan menghasilkan gambar di bawah ini.

Baca juga: Menggambar poligon tidak beraturan